Struktur einer Webseite
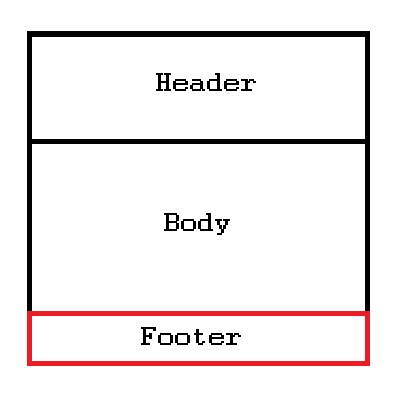
Grobe Unterteilung in drei Bereiche
Header
Header ist ein Wort aus dem Englischen und wird mit Kopf oder Kopfbereich übersetzt. Ein Header ist der obere Teil einer Webseite. Meist findet sich die Navigation, also ein Menü sowie das Logo und die Firmierung des Unternehmens oder der Webseite. Weitere Informationen zu Header lesen!
Body
Der größte Bestandteil einer Seite, in dem der Inhalt oder Content gelagert ist. Mehr dazu unter Body (Link).
Footer
Folgt auf den Body und enthält zumeist keine relevanten Informationen der jeweiligen Unterseite. Der Footer kennzeichnet das Ende der Webseite und der Inhalte.
Auf Webseiten, die Unternehmen aus Deutschland repräsentieren, findet sich im Footer zumeist das Impressum der jeweiligen Webseite, sowie Kontaktdaten und Rechtliche Hinweise. Manche Webdesigner setzen auch im Footer Links zu den Sozialen Netzwerken.

Was hast das mit Suchmaschinenoptimierung zu tun?
In der Vergangenheit wurden Links aus dem Footer verwendet, um die Backlinkstruktur einer Webseite zu optimieren. Genauer gesagt wurde und wird mit der Fußzeile versucht der Linkjuice oder die Linkpower von Webseiten zu steuern. Noch heute bekommt die Startseite häufig viele Links, auch solche von Link Autoritäten (Mehr zu Link Autoritäten). Aber auch allgemein von vielen Webkatalogen und Verzeichnissen. Ich als Webseitenbetreiber oder Suchmaschinenoptimierer möchte ja, dass relevante Seiten die Linkpower erhalten. Daher wurden in der Vergangenheit primär Links in der Fußzeile der Startseite gesetzt, um die andere Inhalte, extern oder intern zu pushen. Google hat als Folge von Manipulationen die Footer-Links entwertet.
Wie wichtig ist der Footer heutzutage für SEO oder Webdesign
Obwohl Google die Links in der Fußzeile abgewertet hat, ist der Footer für SEO oder Webdesign noch relevant. Zum einen kann der Footer am Ende als weitere Navigation verwendet werden und Nutzer erwarten Informationen wie die Kontaktdaten oder das Impressum. Für das Design ist eine Fußzeile wichtig, um dem Nutzer zu signalisieren „Hier ist Schluß!“ und um Layout stimmig abzuschließen!
Und warum ist der Footer nun noch relevant für SEO?
Google legt eine Art „Crawling Budget“ für Webseiten fest. Crawling ist der Prozess, bei dem die Inhalte einer Webseite erfasst werden, um diese bewerten zu können. Am 18.12.2021 gab es 1,9 Milliarden Webseiten (Hier die Quelle). Viel zu tun für die Suchmaschien zum indexieren und prüfen auf neue Inhalte.
Der Footer ist nun relevant, wenn man Seiten schneller crawlen lassen möchte, die in der Verzeichnisstruktur nicht über die erste oder zweite Ebene erreichbar sind. Klingt kompliziert, ist es aber nicht.
https://3s-webdesign.de/seo-glossar/footer befindet sich in der zweiten Ebene der Verzeichnisstruktur. Der Crawler muss zuerst den Glossar (Ebene 1) und danach die Seite (Ebene 2) aufrufen.
Bei Shops mit vielen Kategorien und verzweigten Verzeichnissen sind 3 oder 4 Ebenen durchaus vorhanden.
Mit Footer-Links kann man dem Crawler also eine „Abkürzung“ aufzeigen!

