Wer sich mit seiner Webseite gegen andere Webseiten im Kampf um Top Platzierungen bei Google durchsetzen möchte, der darf seine Optimierung der Webseite nicht dem Zufall überlassen. Mit diesem Artikel gebe ich einen Ansatz, um die Bilder der Webseite für Suchmaschinen aufzubereiten und deine Webseite SEO-technisch aufzuwerten.
Warum du deine Bilder optimieren solltest
Bilder für SEO optimieren ist wichtig, nicht nur für die Suchmaschinen. Bist du schon mal auf einer Webseite gewesen die keine Bilder enthält? Eine dieser Textwüsten mit gefühlt meterlangen Texten ohne Absätzen? Wie hast du dich gefühlt? Am richtigen Ort? Zur richtigen Zeit? Oder mehr wie jemand auf der Suche nach der Nadel im Heuhaufen?
Der Satz „Ein Bild sagt mehr als tausend Worte!“ ist ein Klischee. Aber er ist wahr. Bilder transportieren Botschaften sehr schnell, unterstützen das Leseverständnis und machen die einfache Darstellung komplizierter Sachlagen möglich. So holt ein Bild einen Besucher deiner Seite sofort ab.
Zudem wirken Texte, die mit Bildern versehen sind sehr viel übersichtlicher und weniger anstrengend zu lesen.

Gerade auch dieser erste Eindruck entscheidet, ob ein Nutzer eine Webseite als relevant oder nicht empfindet. Auf Bilder im Webdesign gehe ich einem folgenden Artikel genauer ein. Hier geht es um die Optimierung von Bildern für SEO.
Dann lies dir doch zuerst den SEO-Guide von 3S+WebDesign durch. Wichtige Basics und Wissen für Starter findest du im
SEO Beginner Guide.
Warum helfen Bilder bei der Suchmaschinenoptimierung?
Google findet die Bilder auf deiner Webseite sowieso und nimmt diese in den Index für die Bildersuche auf. Denn ohne Einschränkungen per robots.txt (du weißt nicht was eine robots.txt ist? Keine Panik, hier kannst du es erfahren!) durchsucht Google die Webseite komplett. Wenn eine robots.txt existiert, prüft Google diese vorher. Hast du nicht explizit die Indexierung ausgeschlossen, dann werden deine Bilder in der Bilder Suche von Google ausgeliefert.

Hast du etwas Erfahrung oder Verständnis für SEO sollte dir folgendes klar sein. Suchmaschinen sind:
- Kein Mensch, sondern Algorithmen
- Können keine Texte „lesen“
- Können keine Bilder erkennen
Folglich kann man davon ausgehen, dass Suchmaschinen blind sind. In jedem anderen Fall hätte Google bereits bei verschiedenen Webseiten gemerkt, das dieses freundliche, junge Team auf den Bildern in circa 20 Unternehmen gleichzeitig tätig ist. Das Google Bildinhalte nicht richtig erkennen kann ist ein Grund, warum es für Bilder Onlinedatenbanken gibt und vielfach verkaufte und genutzte Bilder trotzdem Teil von Unique Content sein können.
Google wertet Bilddateien, die von vielen Webseiten gleichzeitig verwendet werden, als positives Signal. So als wäre die Prämise: Ein gutes Bild wird oft genutzt. Das bietet für SEO eine gute Chance. Erstellst du Bilder, die von vielen Webseiten und Unternehmen verwendet werden und wurde dieses Medium von dir als erster genutzt und erschaffen, profitiert deine Onlinepräsenz davon! Diese Wertung von Google lässt sich auch für das eigene SEO noch verwenden. Ein Artikel dazu folgt.
Blinde Suchmaschinen
Was wir aus diesem Wissen lernen können
Der erste Schluss aus diesem Wissen ist sehr wichtig. Platziere keine Kernaussagen in Text auf Bildern. Platziere auch keinen Text auf Bildern, der im Fließtext nicht wiederholt wird!
Viele vermeintliche Experten für Usability werfen Bilder mit Slogans auf die Webseite und verzichten bis auf einige Zeilen auf Text. So werden der Suchmaschine wichtige Informationen vorenthalten!
Bilder sollten als ein Element, als ein Baustein oder Puzzlestück behandelt werden. Google wertet primär den Text aus, um bewerten zu können wie relevant deine Seite ist. Sieh den Inhalt einer Unterseite als Puzzle oder Konstrukt, das verschiedene Teile mit unterschiedlichen Eigenschaften braucht, um erfolgreich zu funktionieren.

So sollen Bilder dem Nutzer als Eyecatcher, aber auch als Hilfe zum besseren Verständnis dienen. Auch ist es möglich eine Grafik als trennendes Element zu verwenden, um die Webseite übersichtlicher zu gestalten. Weiterhin solltest du Bilder richtig benennen und technisch korrekt auszeichnen. Das hilft der Suchmaschine mit dem „Verständnis“ des Bildes. Dazu kommen wir aber später noch.
Nun fragst du dich vielleicht, wie wichtig ist eine Optimierung deiner Bilder. Dazu komme ich später noch.
Die Vorteile einer Bilderoptimierung im Überblick
Mit einer Optimierung der Bilddateien deckst du Bilder SEO ab und bist auch für Sucher sichtbar, die direkt über die Bildersuche von Google gehen. Häufig geht es dem Nutzer dabei um den optischen Eindruck, also eher um reale Produkte und Kaufentscheidungen.
Logischerweise möchte ein Betreiber eines Shops die eigenen Produkte möglichst hoch platzieren. Denn die Bilder auf der ersten Seite „greifen“ die meisten Klicks ab.
Auf der anderen Seite sind Bilder deiner Webseite auch für die Universal Search wichtig und das immens. Denn das bedeutet, dass die Bilder in der normalen Web Suche ausgeliefert werden.
Vorteile im Überblick
- Optimierte Bilder sind meist kleiner, das senkt die Ladezeit!
- Bilder zu optimieren bietet mehr als einen Vorteil!
- Optimierte Bilder unterstützen aktiv den Inhalt!
- Optimierte Bilder können über die Google Bildersuche Traffic generieren!
- Produktbilder verdrängen in der Suche Konkurrenten!
- Bilder werden auch in der normalen Google Suche (Universal Search) ausgespielt!
Wie sich Bilder für SEO optimieren lassen
Bilder lassen sich wie folgt optimieren:
- Dateiname
- Dateiformat
- Speicherplatz
- Dateigröße
- Bildformat
- Alt-text
- Umliegender Text

Dateiname
Sinnvolle Benennung der Bilddateien.
Wähle für deine Bilddateien das richtige Keyword passend zum Motiv. Der Name der Datei sollte möglichst das Bild beschreiben und die Suchintention treffen. Unterstützt das Bild in seiner Darstellung und mit dem Keyword den Text, spricht nichts gegen eine gute Positionierung.
Dateiformat
Eine Faustregel ist Grafiken als .png Dateien und Fotos als .jpg.
PNG eigenen sich für Logos, Grafiken und lassen sich prima komprimieren und auch verlustfrei. Das heißt Sie sind stark verkleinert, aber die Qualität leidet nicht darunter. Das ist positiv für die Ladezeit und das Aussehen!
JPG oder JPEG
JPEG eignet sich vor allem für Fotos und komplexere Bilddateien mit unterschiedlichen Farben und Farbtiefen. Viele Digitalkameras liefern JPG Bilder aus! Das klingt erst super, aber JPG Dateien lassen sich nur bedingt komprimieren, wer die Datei zu stark verkleinert, riskiert ein verpixeltes Endergebnis, das zwar schnell ausgeliefert wird, aber einen billigen Eindruck macht! Ein weiterer Malus ist, dass JPG nicht mit einem transparenten, also durchsichtigen Hintergrund, gespeichert werden können. Wer regelmäßig mit Webdesign und Bildbearbeitung zu schaffen hat, erkennt das Problem.
Speicherplatz
Bilder in der Cloud platzieren, klingt sinnvoll, einfach und praktisch. Du lädst einfach Bilddateien in eine Cloud mit viel Speicherplatz. Zudem sind diese Server auch noch schnell. Allerdings solltest du bei dieser Überlegung etwas berücksichtigen!
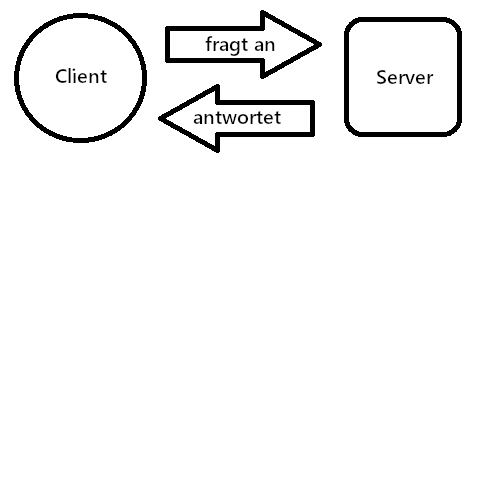
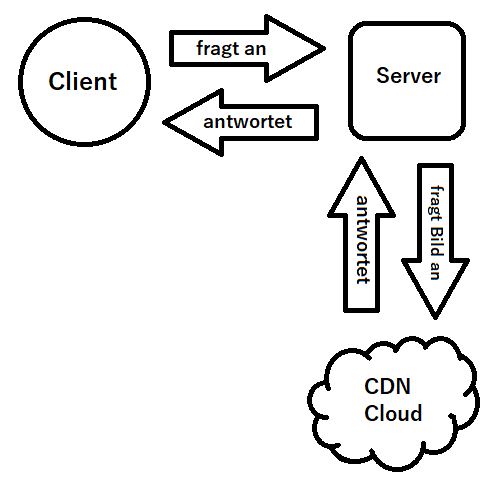
Ein weiterer Server erhöht automatisch die Anfragen, die zwischen Host und Besucher gesendet werden. Denn nun sind nicht zwei relevante Punkte in der Übertragung involviert sondern drei! Klingt kompliziert? Ein paar Bilder zum besseren Verständnis!
Übertragung ohne CDN

Übertragung mit CDN

Bildformat
Lade die Bilder deiner Webseite in der tatsächlich benötigten Größe hoch. Denn Bilder in einer Höhe x Breite von 5000px benötigen eine lange Ladezeit und werden nicht korrekt dargestellt. CMS Systeme wie WordPress skalieren die Größe, die Skalierung einem Programm zu überlassen ist jedoch fahrlässig. Falls du keine AMP Pages (speziell für mobile Endgeräte entwickelte Seiten) verwendest, sondern ein Responsive Design, dann solltest du beachten, dass deine Bilder sowohl für Mobile Geräte als auch für den Desktop ausgeliefert werden. Wenn du weißt, welches Endgerät die meisten deiner Besucher nutzen, dann erstelle die Bilder im entsprechenden Format.
Alt-tag
Der Alt-Tag oder auch das Alt-Attribut. Damit kannst du Bilder und Grafiken innerhalb eines HTML-Dokumentes (eine Seite einer Webseite ist ein HTML-Dokument) markiert werden.
Dieser Tag wird von Screen-Readern verwendet. Diese werden von älteren Menschen oder Menschen mit verringertem Sehvermögen verwendt. So ist die Bearbeitung der Alt-Tags für eine Webseitenoptimierung (Onpapeoptimierung- mehr dazu hier) als Teil der SEO ein wichtiger Punkt. Denn mit der Angabe eines Alt-Tags hilft man Google beim „verstehen“ was auf dem Bild ist. Klick auf ALT-Attribut falls du mehr zu diesem Thema lesen möchtest.

Umliegender Text
Der umliegende Text ist auch wichtig. Neben dem ALT-Tag und der Bildunterschrift spielt er aus Sicht von Bilder-SEO auch eine wichtige Rolle. Denn der umliegende Text wird von Google zur Bestimmung der Relevanz eines Bildes in der Bewertung berücksichtigt. Daher die Empfehlung im ersten Absatz beim Bild und in der nächsten Überschrift das Keyword einpflegen, zu welchem das Bild in der Bildersuche ranken soll.

Hilfe von SEO Experten
SEO ist nicht immer einfach. Als SEO-Freelancer habe ich das richtige Werkzeug, um die „Dinge erledigt zu kriegen“. Gerne unterstütze ich bei aktiven Projekten. Sei es beratend oder als durchführende Kraft.
FAQ Bilderoptimierung für SEO
Je kleiner eine Datei ist, desto schneller wird diese geladen. Da immer mehr Nutzer mobil surfen sind Bilddateien mit Größen von 100 KB nicht zu empfehlen!
Aktuell werden viele Bilder im Format WEBP konvertiert und verwendet, da dieses Format kleiner als JPG oder PNG ist und so schneller geladen wird.
Die Bilder lassen sich mit einfachen Tricks wie einer korrekten Beschriftung, geringer Dateigröße und einer richtigen Platzierung im Quelltext optimieren. Dafür kann man entsprechende Programme verwenden. Bildoptimierung funktioniert primär ohne Hilfsmittel!
Ein optimales Bild für die Facebook Vorschau hat eine Größe von aktuell 1200 x 630px.