Wer sich mit seiner Webseite gegen andere Webseiten im Kampf um Top Platzierungen bei Google durchsetzen m?chte, der darf seine Optimierung der Webseite nicht dem Zufall ?berlassen. Mit diesem Artikel gebe ich einen Ansatz, um die Bilder der Webseite f?r Suchmaschinen aufzubereiten und deine Webseite SEO-technisch aufzuwerten.
Warum du deine Bilder optimieren solltest
Bilder f?r SEO optimieren ist wichtig, nicht nur f?r die Suchmaschinen. Bist du schon mal auf einer Webseite gewesen die keine Bilder enth?lt? Eine dieser Textw?sten mit gef?hlt meterlangen Texten ohne Abs?tzen? Wie hast du dich gef?hlt? Am richtigen Ort? Zur richtigen Zeit? Oder mehr wie jemand auf der Suche nach der Nadel im Heuhaufen?
Der Satz ?Ein Bild sagt mehr als tausend Worte!? ist ein Klischee. Aber er ist wahr. Bilder transportieren Botschaften sehr schnell, unterst?tzen das Leseverst?ndnis und machen die einfache Darstellung komplizierter Sachlagen m?glich. So holt ein Bild einen Besucher deiner Seite sofort ab.
Zudem wirken Texte, die mit Bildern versehen sind sehr viel ?bersichtlicher und weniger anstrengend zu lesen.

Gerade auch dieser erste Eindruck entscheidet, ob ein Nutzer eine Webseite als relevant oder nicht empfindet. Auf Bilder im Webdesign gehe ich einem folgenden Artikel genauer ein. Hier geht es um die Optimierung von Bildern f?r SEO.
Dann lies dir doch zuerst den SEO-Guide von 3S+WebDesign durch. Wichtige Basics und Wissen f?r Starter findest du im
SEO Beginner Guide.
Warum helfen Bilder bei der Suchmaschinenoptimierung?
Google findet die Bilder auf deiner Webseite sowieso und nimmt diese in den Index f?r die Bildersuche auf. Denn ohne Einschr?nkungen per robots.txt (du wei?t nicht was eine robots.txt ist? Keine Panik, hier kannst du es erfahren!) durchsucht Google die Webseite komplett. Wenn eine robots.txt existiert, pr?ft Google diese vorher. Hast du nicht explizit die Indexierung ausgeschlossen, dann werden deine Bilder in der Bilder Suche von Google ausgeliefert.

Hast du etwas Erfahrung oder Verst?ndnis f?r SEO sollte dir folgendes klar sein. Suchmaschinen sind:
- Kein Mensch, sondern Algorithmen
- K?nnen keine Texte ?lesen?
- K?nnen keine Bilder erkennen
Folglich kann man davon ausgehen, dass Suchmaschinen blind sind. In jedem anderen Fall h?tte Google bereits bei verschiedenen Webseiten gemerkt, das dieses freundliche, junge Team auf den Bildern in circa 20 Unternehmen gleichzeitig t?tig ist. Das Google Bildinhalte nicht richtig erkennen kann ist ein Grund, warum es f?r Bilder Onlinedatenbanken gibt und vielfach verkaufte und genutzte Bilder trotzdem Teil von Unique Content sein k?nnen.
Google wertet Bilddateien, die von vielen Webseiten gleichzeitig verwendet werden, als positives Signal. So als w?re die Pr?mise: Ein gutes Bild wird oft genutzt. Das bietet f?r SEO eine gute Chance. Erstellst du Bilder, die von vielen Webseiten und Unternehmen verwendet werden und wurde dieses Medium von dir als erster genutzt und erschaffen, profitiert deine Onlinepr?senz davon! Diese Wertung von Google l?sst sich auch f?r das eigene SEO noch verwenden. Ein Artikel dazu folgt.
Blinde Suchmaschinen
Was wir aus diesem Wissen lernen k?nnen
Der erste Schluss aus diesem Wissen ist sehr wichtig. Platziere keine Kernaussagen in Text auf Bildern. Platziere auch keinen Text auf Bildern, der im Flie?text nicht wiederholt wird!
Viele vermeintliche Experten f?r Usability werfen Bilder mit Slogans auf die Webseite und verzichten bis auf einige Zeilen auf Text. So werden der Suchmaschine wichtige Informationen vorenthalten!
Bilder sollten als ein Element, als ein Baustein oder Puzzlest?ck behandelt werden. Google wertet prim?r den Text aus, um bewerten zu k?nnen wie relevant deine Seite ist. Sieh den Inhalt einer Unterseite als Puzzle oder Konstrukt, das verschiedene Teile mit unterschiedlichen Eigenschaften braucht, um erfolgreich zu funktionieren.

So sollen Bilder dem Nutzer als Eyecatcher, aber auch als Hilfe zum besseren Verst?ndnis dienen. Auch ist es m?glich eine Grafik als trennendes Element zu verwenden, um die Webseite ?bersichtlicher zu gestalten. Weiterhin solltest du Bilder richtig benennen und technisch korrekt auszeichnen. Das hilft der Suchmaschine mit dem ?Verst?ndnis? des Bildes. Dazu kommen wir aber sp?ter noch.
Nun fragst du dich vielleicht, wie wichtig ist eine Optimierung deiner Bilder. Dazu komme ich sp?ter noch.
Die Vorteile einer Bilderoptimierung im ?berblick
Mit einer Optimierung der Bilddateien deckst du Bilder SEO ab und bist auch f?r Sucher sichtbar, die direkt ?ber die Bildersuche von Google gehen. H?ufig geht es dem Nutzer dabei um den optischen Eindruck, also eher um reale Produkte und Kaufentscheidungen.
Logischerweise m?chte ein Betreiber eines Shops die eigenen Produkte m?glichst hoch platzieren. Denn die Bilder auf der ersten Seite ?greifen? die meisten Klicks ab.
Auf der anderen Seite sind Bilder deiner Webseite auch f?r die Universal Search wichtig und das immens. Denn das bedeutet, dass die Bilder in der normalen Web Suche ausgeliefert werden.
Vorteile im ?berblick
- Optimierte Bilder sind meist kleiner, das senkt die Ladezeit!
- Bilder zu optimieren bietet mehr als einen Vorteil!
- Optimierte Bilder unterst?tzen aktiv den Inhalt!
- Optimierte Bilder k?nnen ?ber die Google Bildersuche Traffic generieren!
- Produktbilder verdr?ngen in der Suche Konkurrenten!
- Bilder werden auch in der normalen Google Suche (Universal Search) ausgespielt!
Wie sich Bilder f?r SEO optimieren lassen
Bilder lassen sich wie folgt optimieren:
- Dateiname
- Dateiformat
- Speicherplatz
- Dateigr??e
- Bildformat
- Alt-text
- Umliegender Text

Dateiname
Sinnvolle Benennung der Bilddateien.
W?hle f?r deine Bilddateien das richtige Keyword passend zum Motiv. Der Name der Datei sollte m?glichst das Bild beschreiben und die Suchintention treffen. Unterst?tzt das Bild in seiner Darstellung und mit dem Keyword den Text, spricht nichts gegen eine gute Positionierung.
Dateiformat
Eine Faustregel ist Grafiken als .png Dateien und Fotos als .jpg.
PNG eigenen sich f?r Logos, Grafiken und lassen sich prima komprimieren und auch verlustfrei. Das hei?t Sie sind stark verkleinert, aber die Qualit?t leidet nicht darunter. Das ist positiv f?r die Ladezeit und das Aussehen!
JPG oder JPEG
JPEG eignet sich vor allem f?r Fotos und komplexere Bilddateien mit unterschiedlichen Farben und Farbtiefen. Viele Digitalkameras liefern JPG Bilder aus! Das klingt erst super, aber JPG Dateien lassen sich nur bedingt komprimieren, wer die Datei zu stark verkleinert, riskiert ein verpixeltes Endergebnis, das zwar schnell ausgeliefert wird, aber einen billigen Eindruck macht! Ein weiterer Malus ist, dass JPG nicht mit einem transparenten, also durchsichtigen Hintergrund, gespeichert werden k?nnen. Wer regelm??ig mit Webdesign und Bildbearbeitung zu schaffen hat, erkennt das Problem.
Speicherplatz
Bilder in der Cloud platzieren, klingt sinnvoll, einfach und praktisch. Du l?dst einfach Bilddateien in eine Cloud mit viel Speicherplatz. Zudem sind diese Server auch noch schnell. Allerdings solltest du bei dieser ?berlegung etwas ber?cksichtigen!
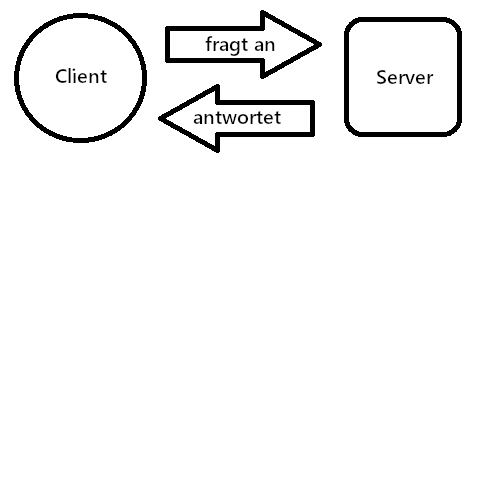
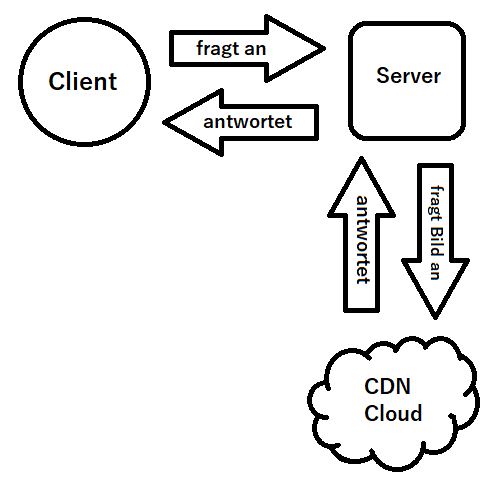
Ein weiterer Server erh?ht automatisch die Anfragen, die zwischen Host und Besucher gesendet werden. Denn nun sind nicht zwei relevante Punkte in der ?bertragung involviert sondern drei! Klingt kompliziert? Ein paar Bilder zum besseren Verst?ndnis!
?bertragung ohne CDN

?bertragung mit CDN

Bildformat
Lade die Bilder deiner Webseite in der tats?chlich ben?tigten Gr??e hoch. Denn Bilder in einer H?he x Breite von 5000px ben?tigen eine lange Ladezeit und werden nicht korrekt dargestellt. CMS Systeme wie WordPress skalieren die Gr??e, die Skalierung einem Programm zu ?berlassen ist jedoch fahrl?ssig. Falls du keine AMP Pages (speziell f?r mobile Endger?te entwickelte Seiten) verwendest, sondern ein Responsive Design, dann solltest du beachten, dass deine Bilder sowohl f?r Mobile Ger?te als auch f?r den Desktop ausgeliefert werden. Wenn du wei?t, welches Endger?t die meisten deiner Besucher nutzen, dann erstelle die Bilder im entsprechenden Format.
Alt-tag
Der Alt-Tag oder auch das Alt-Attribut. Damit kannst du Bilder und Grafiken innerhalb eines HTML-Dokumentes (eine Seite einer Webseite ist ein HTML-Dokument) markiert werden.
Dieser Tag wird von Screen-Readern verwendet. Diese werden von ?lteren Menschen oder Menschen mit verringertem Sehverm?gen verwendt. So ist die Bearbeitung der Alt-Tags f?r eine Webseitenoptimierung (Onpapeoptimierung- mehr dazu hier) als Teil der SEO ein wichtiger Punkt. Denn mit der Angabe eines Alt-Tags hilft man Google beim ?verstehen? was auf dem Bild ist. Klick auf ALT-Attribut falls du mehr zu diesem Thema lesen m?chtest.

Umliegender Text
Der umliegende Text ist auch wichtig. Neben dem ALT-Tag und der Bildunterschrift spielt er aus Sicht von Bilder-SEO auch eine wichtige Rolle. Denn der umliegende Text wird von Google zur Bestimmung der Relevanz eines Bildes in der Bewertung ber?cksichtigt. Daher die Empfehlung im ersten Absatz beim Bild und in der n?chsten ?berschrift das Keyword einpflegen, zu welchem das Bild in der Bildersuche ranken soll.

Hilfe von SEO Experten
SEO ist nicht immer einfach. Als SEO-Freelancer habe ich das richtige Werkzeug, um die ?Dinge erledigt zu kriegen?. Gerne unterst?tze ich bei aktiven Projekten. Sei es beratend oder als durchf?hrende Kraft.
FAQ Bilderoptimierung f?r SEO
Je kleiner eine Datei ist, desto schneller wird diese geladen. Da immer mehr Nutzer mobil surfen sind Bilddateien mit Gr??en von 100 KB nicht zu empfehlen!
Aktuell werden viele Bilder im Format WEBP konvertiert und verwendet, da dieses Format kleiner als JPG oder PNG ist und so schneller geladen wird.
Die Bilder lassen sich mit einfachen Tricks wie einer korrekten Beschriftung, geringer Dateigr??e und einer richtigen Platzierung im Quelltext optimieren. Daf?r kann man entsprechende Programme verwenden. Bildoptimierung funktioniert prim?r ohne Hilfsmittel!
Ein optimales Bild f?r die Facebook Vorschau hat eine Gr??e von aktuell 1200 x 630px.

